
Since the dawn of the web, we have always been told to keep things small. And for good reason, since large images typically resulted in glacial load times. But continual improvements in download speed, (even on mobile devices,) has freed us up to experiment with all kinds of things that used to be taboo. Yes, even large images.
You may have noticed a serious uptick in the amount of scaled-up photos you see on the web these days, and it’s not purely an aesthetic choice. While full-width photos make a big visual impact, that alone isn’t the reason you should be using them.
So what is the reason?
Big Images = Big Conversions
Increased image sizes lead to increased conversions, plain and simple. Numerous studies and A/B tests have been conducted on the subject, and it turns out that bigger really is better. When an image gets scaled up, it becomes disruptive. In other words, people stop, take notice, and are more likely to take action.
The best part is, large images work for any type of site, from ecommerce to blogs, and everything in between. Ever since marketers have discovered the virtues of large photos, many major players have gotten in on the act, and taken advantage of the conversion rates huge photos offer.

The Testing
E-consultancy.com conducted two A/B tests involving image size in relation to conversions. In the first, Skinner Auctions ran two versions of the same product listing page. The first displayed a 250 pixel wide product image. The second showed an enlarged version of 350 pixels. As you can probably guess, the 350 pixel image scored higher. Much higher in fact, at 63%, even though the increased image size required users to scroll below the fold to start the bidding process.
In the second test, Dell was experimenting with ways to increase their B2B lead generation. They ran two competing versions of the same landing page. Their original featured a modest sized photo, succinct web copy and a minimal form.

The other version scaled the photo up and repurposed it as the background with the lead generation form layered on top of it. The result? the large background image reduced bounce rates by 27% and increased leads generated by 36%.
If you’ll notice, the image Dell chose isn’t even directly related to the subject matter. It is a very generic image of an “expert,” and it still increased conversions.

Size Aside…
It certainly seems that increasing the size of your images can lead to higher conversion rates, but there are a few other considerations to keep in mind to maximize the benefits of your images.
Backgrounds
Regardless of size, web photos should be high quality. This includes the background as well. Currently, two types of backgrounds are working particularly well, especially in the realm of large hero images.
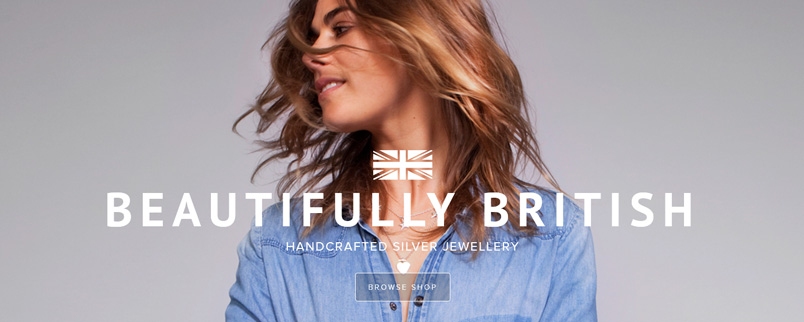
The first are photos with an in-focus foreground focal point, with an out of focus background. Photographers refer to this as a shallow depth-of-field, and the overall effect is quite cinematic.

The second type of background is actually no background at all. Whitespace has been a design staple for quite some time now, and it will remain so due to its cleanliness and non-distractive quality. It doesn’t have to actually be white, either. It can be any solid color, or even a gradient. The point is, there are no other competing objects in the frame.

People Sell
For whatever reason, photos featuring people, (specifically faces,) just connect with users. Now, more than ever, people want to do business with other people, rather than big, faceless corporations. Including photos of real human faces subconsciously builds trust with users.
Using images of people works for almost any website, regardless of industry or purpose. There is always a way to include a person in an image, whether it is selling a product or service. Pairing a large image of a human face, with a clear CTA will help to humanize the goal, resulting in increased conversions.

Final Thoughts
We have been seeing web images get bigger and bigger over the past few years, and now we can certainly see why. Large, disruptive images can really cut through the clutter of a webpage, and make users stop and take the desired action. They can also be extremely functional, allowing potential customers or clients to see a product in eye-popping detail.
Now that we are much more free to use larger images due to increased internet speed, don’t be afraid to really step it up and think big. Your conversion rates will soon follow suit.
Source: Designrfix