Done thoughtfully, stock photography is a cheap and effective way to give a website a compelling, contemporary look that will engage users in a way no text-heavy site can. But there are many pitfalls, too – something you’ll know if you’ve ever encountered the “smiling call center girl” or “business people shaking hands” clichés as you’ve made your way across the web. We’ve put together this list of best practices to help you take advantage of all stock photography has to offer without tripping up.
DO stay on theme. And voice and content, for that matter. At its heart, the goal of a website is to tell a compelling story, one with which site visitors can identify. And, just like in a story, visitors will become confused, potentially annoyed, and disengaged if they’ve found your site on sports cars and only to find something entirely unrelated as the feature picture.
While your photos in no way have to be a direct translation of your message or content, they should at least stick to an identifiable tone that relates on an emotional level to the site’s voice, mission or brand.
DON’T age before your time has come. In today’s tech saturated world, trends come and go quickly. A site will look unprofessional and stodgy if it features stock photos that were popular last quarter and now are not, whether that’s because they’ve been mocked through a stock photo cliché meme site, or because technical aspects of the image itself are now passé. Stay with it; stay relevant.
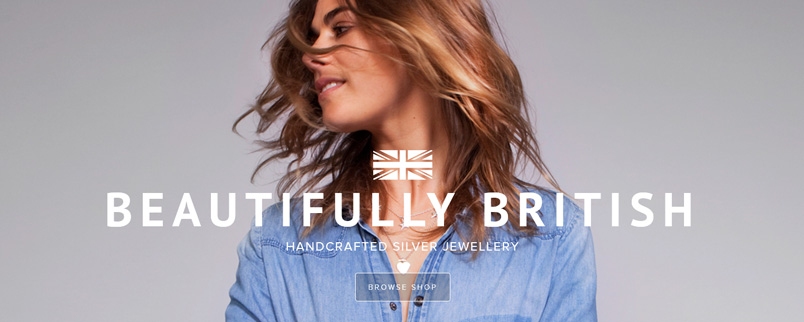
DO use people. Users exhibit far higher engagement rates on sites that feature photos of people. We humans, after all, are fond of ourselves, and like to see people like us reflected on the site. Just make sure shots look natural and not awkwardly stage in a studio (especially studios with white backgrounds).
DON’T fear illustrations or the abstract. That said, don’t limit yourself to human subjects. Illustrations can be a great way to help users make sense of more complex processes, or simply to engage the eye in new and creative ways. Beautiful, well-shot abstract photos can also draw visitor eyes right in, and as long as the shot relates in some way to the tone or voice of the site (see above), it’s will still be on theme.
DO leave the crowd behind. It’s not just clichés you should avoid; it’s the very first page of search results as well. Most stock photo sites sort search results by popularity, meaning if you stick with the first photos to turn up on the page, you’re likely choosing a photo that’s already featured on far too many pages across the web. Browse to page two and beyond.
DON’T fear white space. If all this browsing of stock photography sites gets your design mind whirring, great; inspiration is an essential part of the creative process. But don’t let your newfound enthusiasm lead you down the path to a cluttered page. Use white space as a tool to highlight only the crispest, most compelling images that represent your core message.
DO stand by your vision. Some clients will lobby hard for a clichéd image. That’s fine. The image is popular for a reason. Explain to them why using the image is a bad idea and, if they don’t budge, experiment with different design elements that can give the photo a fresh look.
Stock photos are a great solution for most web designers, and can function as the base for further artistic inspiration. Stick within these best practice guidelines and your site will have a compelling look users will want to visit. It will be anything but stock.
Source: DesignrFix